
Include these two files
JS :
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.12.1/js/jquery.dataTables.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.21/js/dataTables.bootstrap4.min.js"
integrity="sha512-OQlawZneA7zzfI6B1n1tjUuo3C5mtYuAWpQdg+iI9mkDoo7iFzTqnQHf+K5ThOWNJ9AbXL4+ZDwH7ykySPQc+A=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
CSS :
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.css">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.21/css/dataTables.bootstrap4.min.css"
integrity="sha512-PT0RvABaDhDQugEbpNMwgYBCnGCiTZMh9yOzUsJHDgl/dMhD9yjHAwoumnUk3JydV3QTcIkNDuN40CJxik5+WQ=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
Call this single function
$(document).ready( function () {
$('#myTable').DataTable();
} );
You can add more features :
$('#tableID').DataTable({
"language": {
"emptyTable": "No data available in the table",
"paginate": {
"previous": '<i class="fa-solid fa-angles-left"></i>',
"next": '<i class="fa-solid fa-angles-right"></i>'
},
"sEmptyTable": "No data available in the table"
}
});
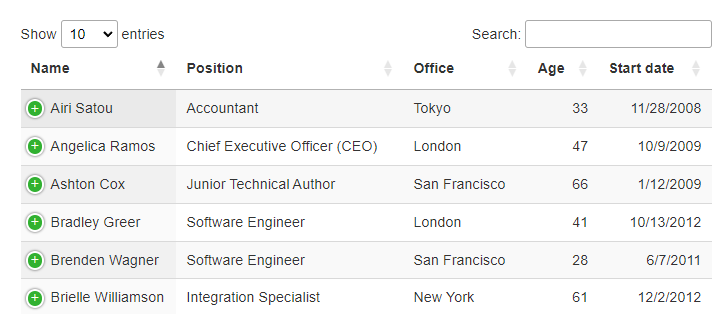
Sample Table :
<table class="table table-striped" id="tableID">
<thead>
<tr>
<th>Name</th>
<th>Image</th>
<th style="width: 10%">Action</th>
</tr>
</thead>
<tbody>
@foreach($categories as $category)
<tr>
<td>{{ $category->name }}</td>
<td></td>
<td>
<a href="{{ route('categories.edit', $category->id) }}"
class="btn btn-outline-primary btn-sm">Edit</a>
<a href="{{ route('categories.delete', $category->id) }}"
class="btn btn-outline-danger btn-sm">Delete</a>
</td>
</tr>
@endforeach
</tbody>
</table>
Link : DataTables | Table plug-in for jQuery