
To start using CKEditor 5 Builds on your website, add a single
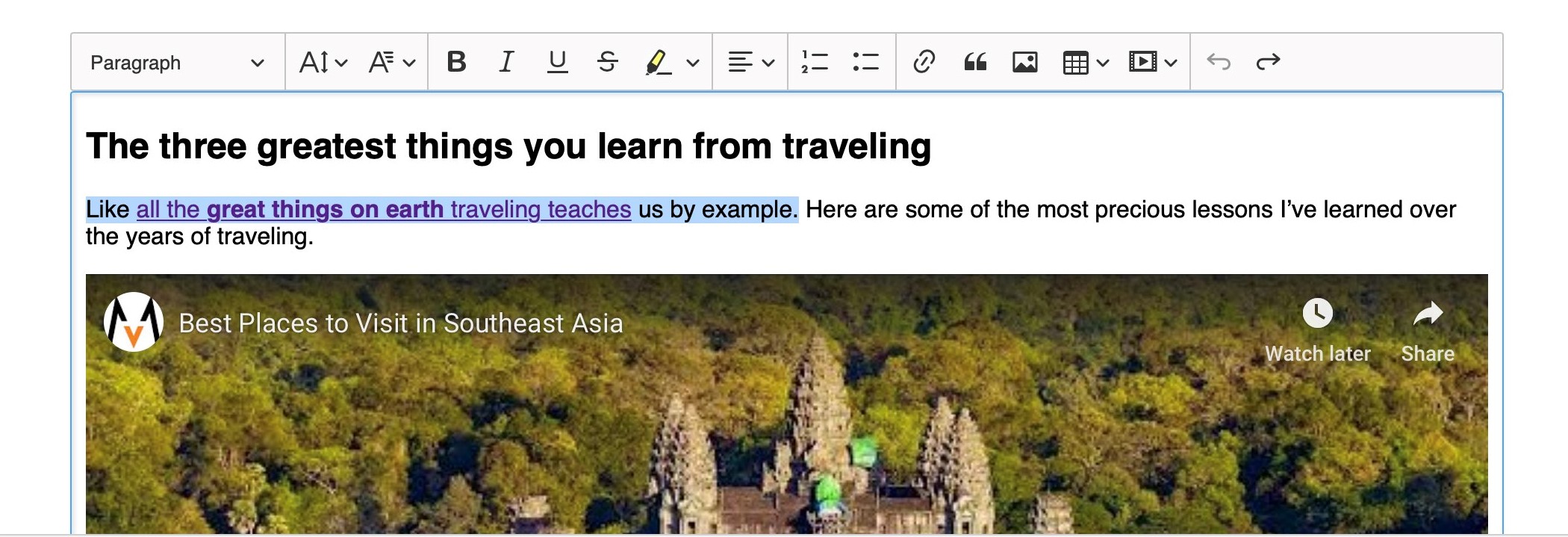
Example :
CKEditor
This is some sample content.
URL Structure
The URL structure for CKEditor 5 is as follows:
The following distributions (see CKEditor 5 Builds overview) are available:
- classic - the Classic editor
- inline - the Inline editor
- balloon - the Balloon editor
- balloon-block - the Balloon block editor
- decoupled-document - the Document editor
When choosing a different build than the Classic editor, make sure in the example above to change not only the URL to a build but also the initialization code as each build comes with a different editor class (ClassicEditor, InlineEditor, BalloonEditor (used by Baloon editor and Balloon block editor), DecoupledEditor).
Link : CKEditor CDN